« イー・モバイル | メイン | 帰ってきたケロッ!とマーチ »
2007年02月21日
Google MapsがIEで表示できない
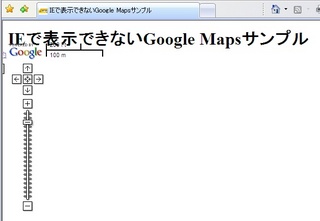
仕事で作っているサイトにGoogle Mapsを使うことにして、MySQLとPHPでプログラムを作ったものの、何故かInternet Explorerでは地図が表示されないのです(IE6でもIE7でも同様)。以下のスクリーンショットのように、コントローラーのみが表示される状態になります。Safari、Firefoxでは正常に表示されます。
Googleで調べてみるとGoogle MapsのJavaScriptを全て関数にしてhead内に埋め込めば良いとか、文字コードの問題とか出てくるのですが、ワタクシの作ったものはJavaScriptは全て関数にしてありましたし、文字コードもutfで統一(DBはeucですが、PHPで変換して出力)してありました。検索しても同じようなケースを見つけられず、コードを単純化したり、2日間悩んだあげく、やっと原因を突き止めることができましたのでブログに記載しておきます。
結果的にはJavaScriptの問題ではなく、IEにおけるCSS等の名前空間の管理の仕方の問題だと思われます。
<a name="gmap"></a>
<div id="gmap"></div>
上記のような指定でGoogle Mapsを呼び出すCSSのid名とhtmlのアンカータグ名が同一名の場合に、IEでは地図が正常に表示されません。
aタグのnameをidとは別の名前にしたら正常に表示できるようになりました。
なんじゃそれ、って感じですが、後から確認したらOperaでも同様の現象を確認できましたので、必ずしもIEのバグとは言い切れないのかもしれません。
教訓として、今後名前を付ける際は、違う概念であっても別の名前を付けましょう、と。
参考までに、以下が表示できないサンプルです。
IEで表示できないGoogle Mapsサンプル
投稿者 Utayume : 2007年02月21日 01:24| 05 Work(Perl, PHP, etc)
AD







トラックバック
このエントリーのトラックバックURL:
http://ondes-martenot.info/MT/mt-tb.cgi/764
コメント
私もずっとIEで表示されずに悩んでました。
この記事のおかげですっきり解決しました。
でもこんなことによく気がつきましたね。すごい!
本当になんじゃこれ?ってかんじです。
調べた時間を返せーー!(TOT)
本当にありがとうございました。
投稿者 taka : 2007年04月27日 23:26
>takaさん
コメントありがとうございます。
ワタシもこれに気付いたときは、ワタシの時間を返せー!と言いたくなりました。(笑)
あまり同じようなケースはないのかなー?と思っていましたが、お役に立ててブログに書いた甲斐がありました。
投稿者 うた夢 ![]() : 2007年04月28日 18:50
: 2007年04月28日 18:50
私もFirefoxでは表示されるのに、IE6とIE7で表示されない状況に陥ってしまい、困っていました。
似たような状況になっている人が書いている記事を探していたのですが、なかなか見つかりませんでした。
そんなときに、この記事を読ませていただきました。
そして、教えていただいたとおりに、CSSのid名を変更してみるとあっという間に直りました!
ありがとうございます!
o(*^▽^*)o
投稿者 moon : 2008年10月13日 21:29
>moonさん
コメントありがとうございます。
お役に立てて幸いです。
参考になりました。掲示していただきありがとうございます。
ちなみに私の場合は、 アンカーに"Map"、divのidに"map"を使っていました。
投稿者 : 2010年09月30日 14:29
AD